The Fragments functionality unlocks the potential to insert your own information in forms to help guide the user and provide extra functionality. One strategy that is especially effective in web based tools is in context help. That is to say that helpful information should be available to the user in immediate proximity to the user as they are completing the form. This is much more effective than documenting a process in a long PDF that must be opened separately and may interrupt the flow of the user's process. Pictures are especially effective in demonstrating a process and quickly conveying a concept. Here you can see how to embed diagrams in forms that are not intrusive and easy to access for users who want more information. The diagrams will show as small thumbnails in the interface until the user hovers over the thumbnail at which point the full image expands for reference. (The diagram collapses when not in use.)
NOTE: This tutorial demonstrates the older method of creating custom Forms in Ultimate Forms. This method is appropriate to use with the SharePoint Classic experience; if you are using the Modern Experience, our recommendation is that you use the Modern Form designer instead, but this article is a good description of the general concepts of using Fragments, which remain the same.
Instructions
- Start by loading in as many diagrams as you need at full size to the local site. The Site Assets library is used in this example.
- Using the Tab Configuration area, create some fragments which are simply image references to your diagram that you can insert along with the fields selected in the same area.
- Note that you can later edit these fragments as needed at any time.
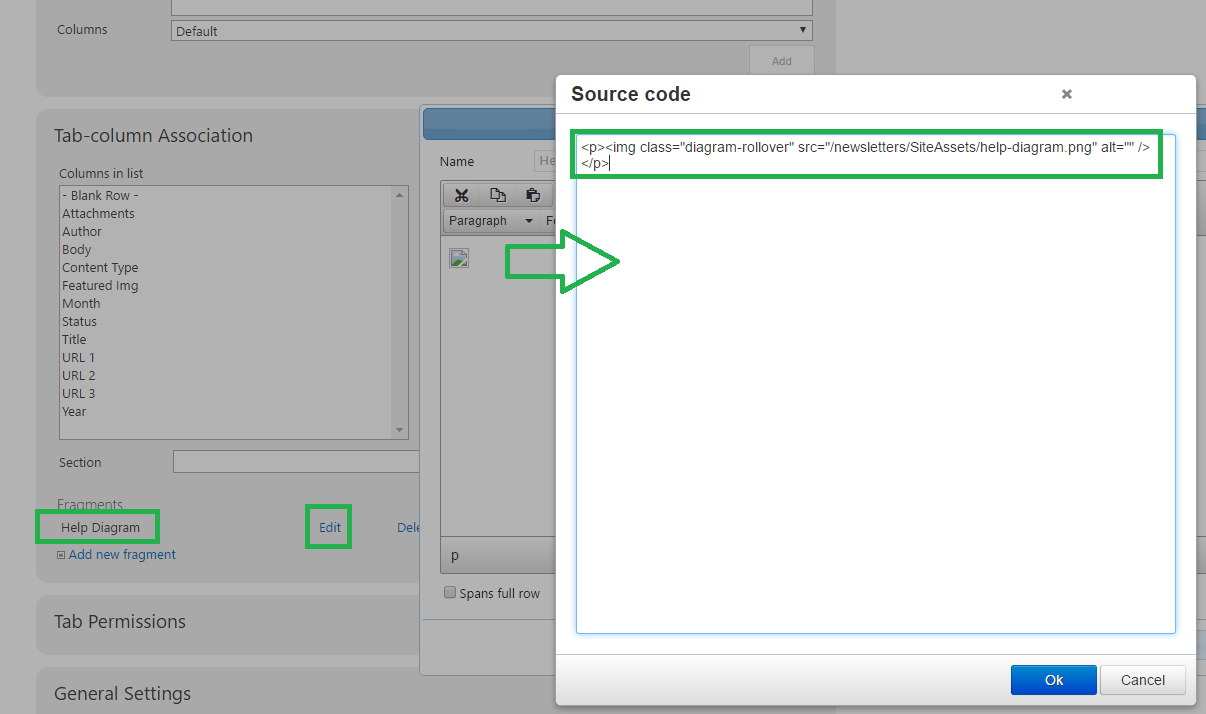
- Use the source code option so that you are able to add a custom class diagram-rollover as shown.

- All your fragments should use this CSS class in order to take advantage of the custom rollover function.
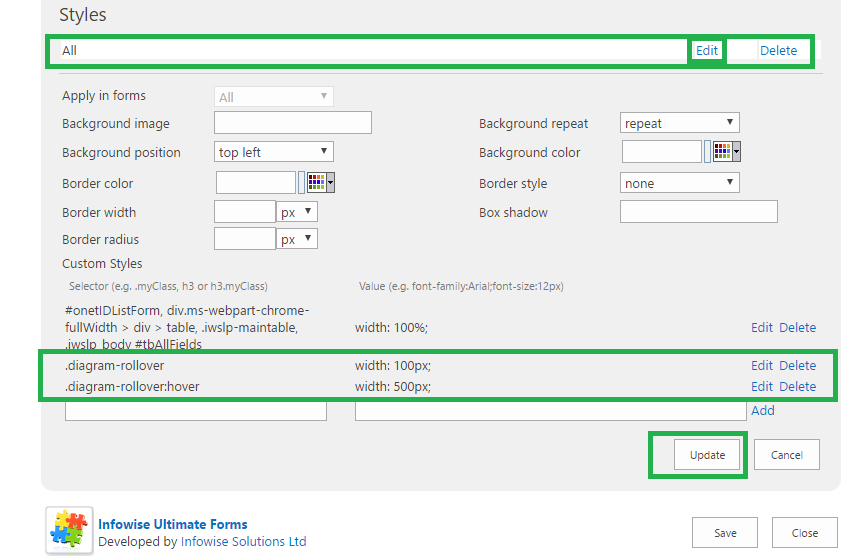
- Use the styles section to add CSS references to control the custom functionality.

- All of your image diagrams using this class will have the same hover effect.
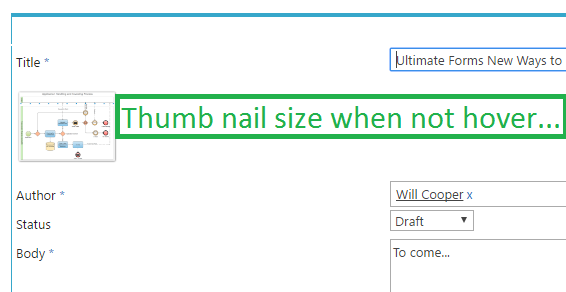
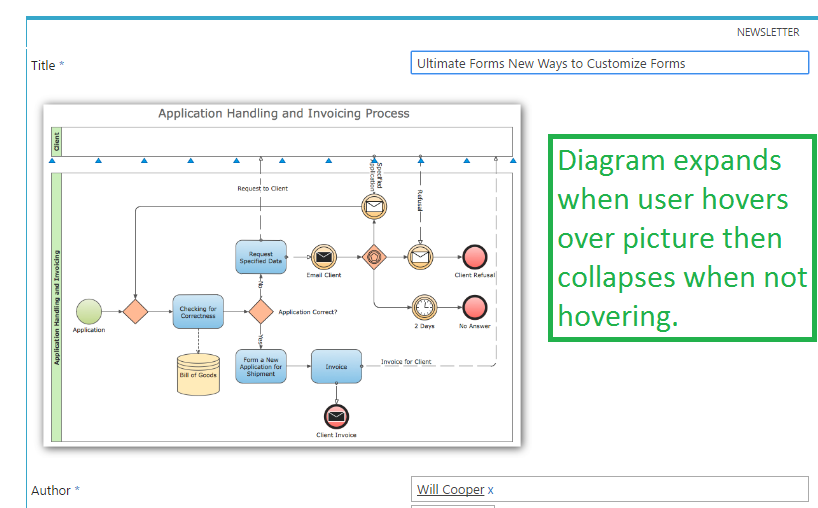
- The before and after is shown below:


Summary
Including Visual Elements in SharePoint user forms makes the user experience much more effective. When possible look for ways to show a visual representation of the process to users inline so that things are easier to understand.