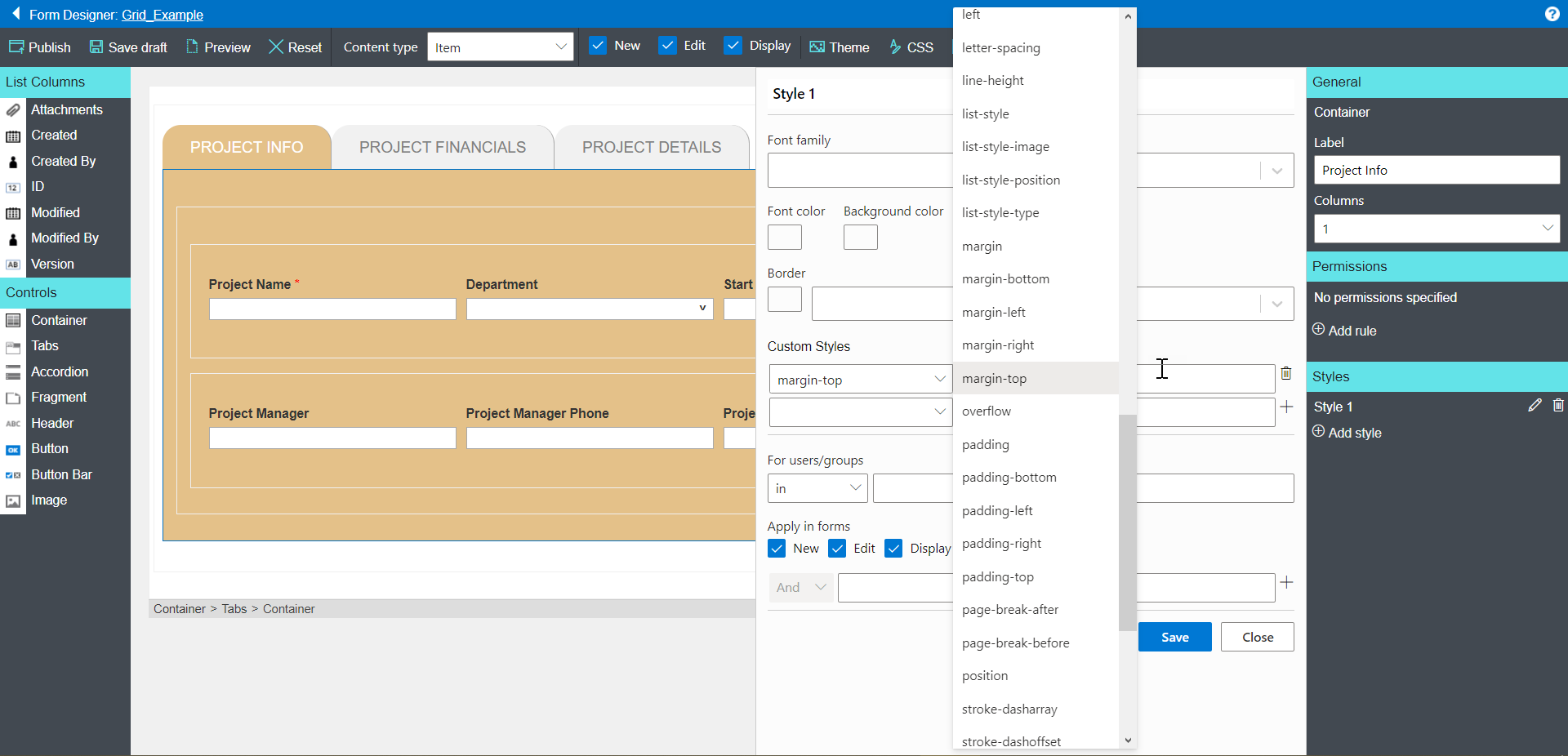
There’s no question that Ultimate Forms’ modern form designer provides a tremendous ability to configure forms right out of the box. And the addition of the “custom styles” controls adds a lot more fine-tuning capabilities than previous versions of the tool.

However, there are some things where the ONLY way you can change appearance or behavior is by actually changing the CSS itself. For instance, if you use tabs or accordion sections, you cannot modify their color, font, etc. using the standard toolset.
There are actually a few advantages to using CSS for styling:
- Not all CSS attributes are available for modification using the custom styles settings
- Changes to CSS elements are carried over to all tabs or sections, instead of being container specific as with custom styles settings
- If you want to inactivate a modification, you can do so in CSS without deleting the code – just mark it as “memo” until you need it again, instead of deleting a style and having to recreate it
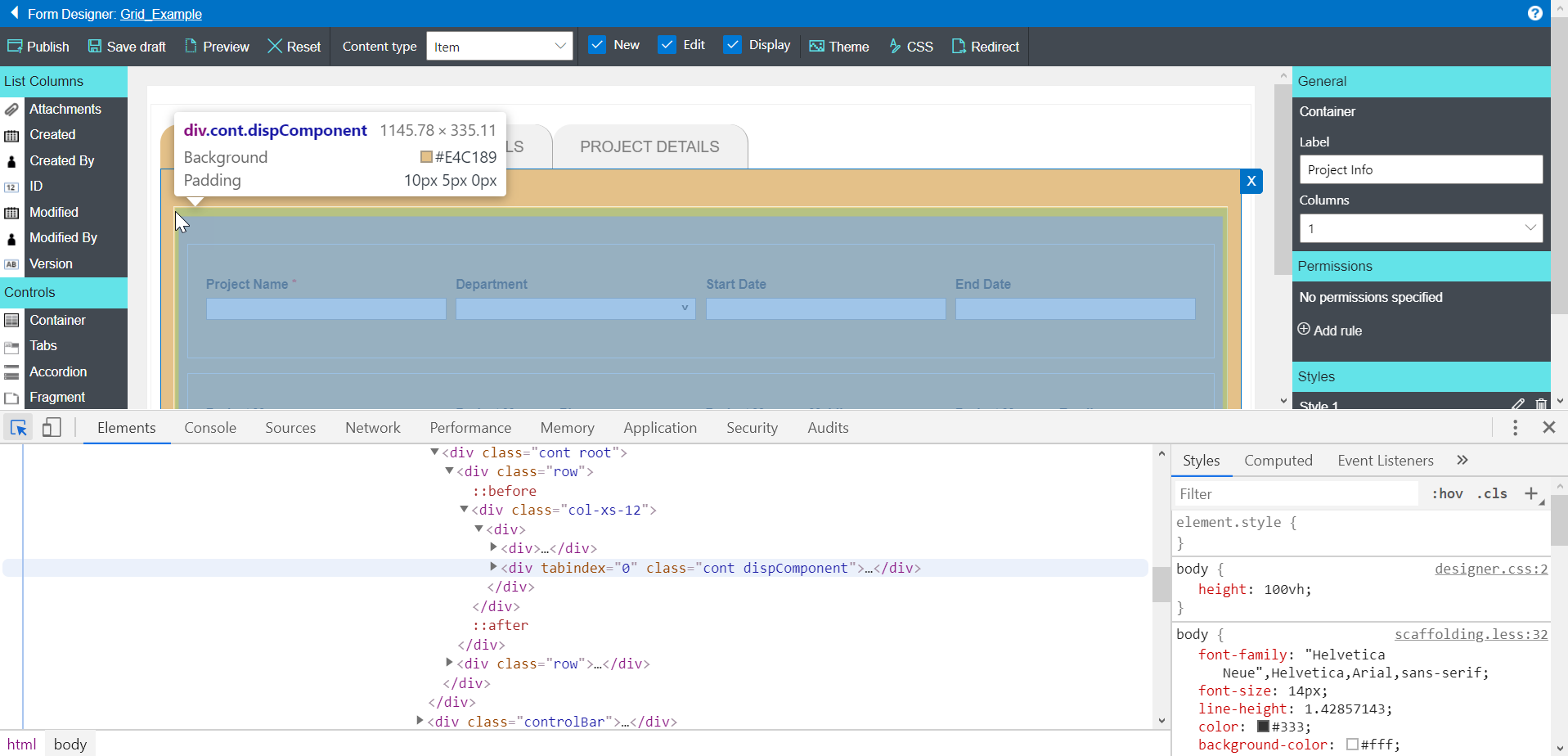
The trickiest part of modifying CSS, to me at any rate, is identifying exactly which element to modify. I’ve gotten a lot quicker at it with practice, though – so, my belief is that in time it will be much simpler and quicker than it is for me currently.

But, once you’ve got the right element, you can experiment with changes in the developer Styles panel; once you find the combination you want, you can copy the code from there and paste it into the form designer’s CSS window.
One thing to note – at this time, the UF CSS window will strip line breaks and indents from your code, so it will not have the standard CSS formatting conventions. Everything still works, it just looks a little different.
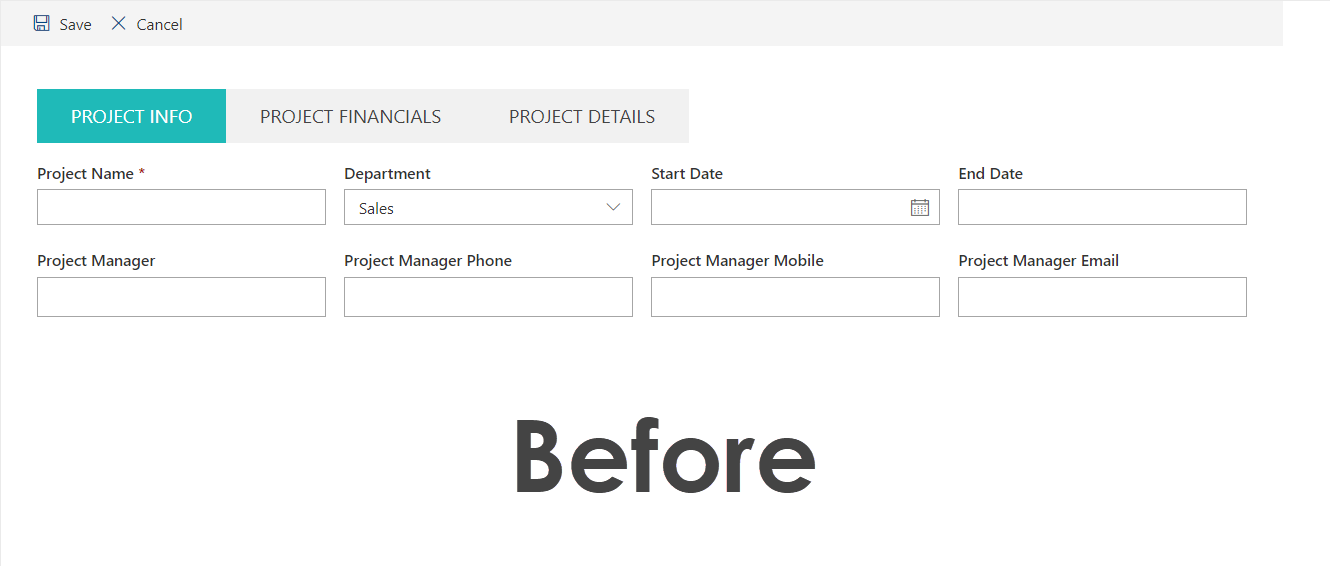
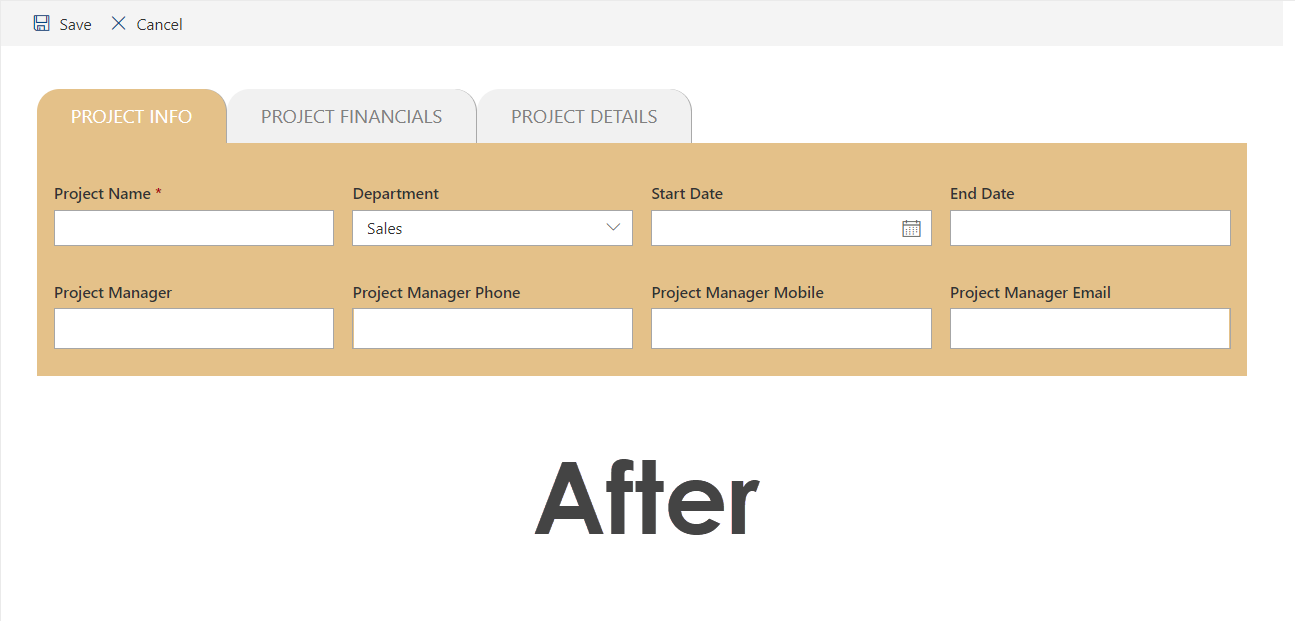
And that’s a small price to pay for the flexibility and control you get in return! Take a look at a “before and after” comparison of a form I’ve been working with:


You have to admit, that’s pretty impressive.
There’s a video online that provides an illustration of working with this feature that you may want to check out. And for those who are interested, here’s the exact code I used in my example above (in the truncated formatting, but including the rounded corners on the tabs):
.impactTabs .nav-tabs>li.active>a, .impactTabs .nav-tabs>li.active>a:focus, .impactTabs .nav-tabs>li.active>a:hover { background-color: #e4c189 !important;color: #fff !important; }
.impactTabs .nav-tabs>li>a { color: grey; border-radius: 20px 20px 0px 0px;border-right-width: 1px !important;border-right-color: darkgrey !important; }
.impactTabs .nav-tabs { border-right-width: 1px !important;border-bottom-width: 0px;margin-bottom: 0px; }
.tab-content .cont { background-color: #e4c189 !important;padding: 10px 5px 0px;margin-top: 0px;}
In the right hands, this is tremendously powerful – it gives you complete control over the look and feel of your forms, letting you create a UI that is able to adhere to the most stringent design specs, and that makes the users’ job easier, too.
