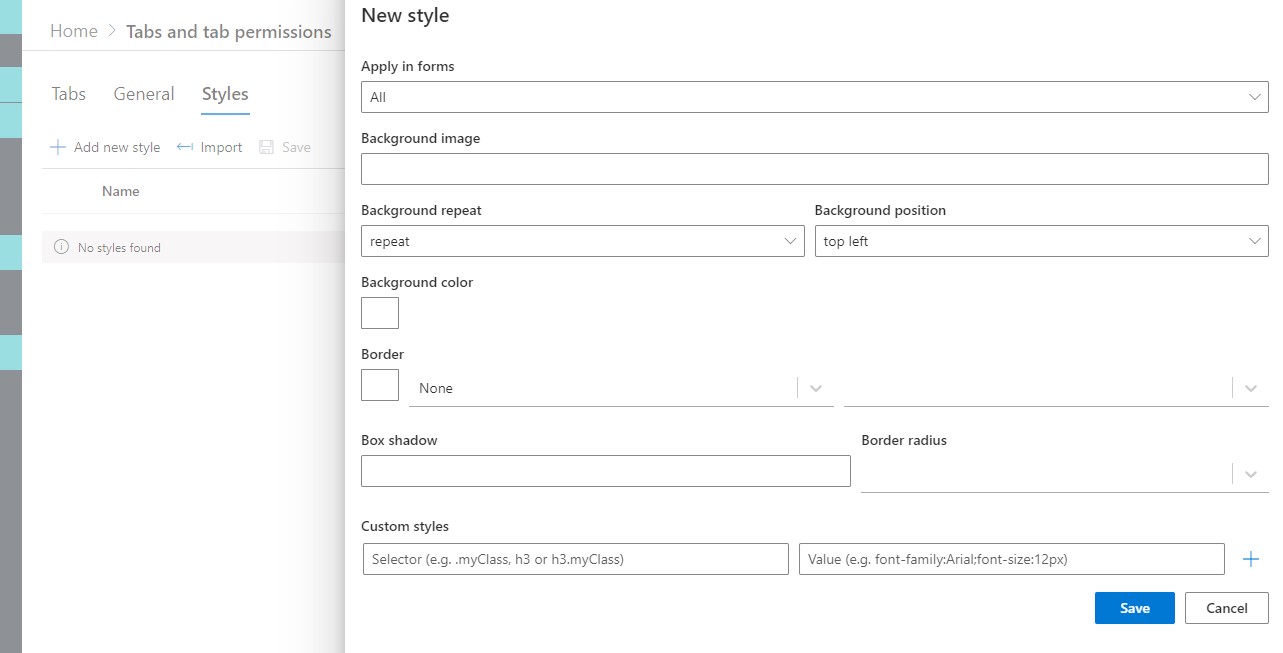
Use styles to customize the way your forms look. You can specify a style profile for all forms at once or specify a separate styling for each form (New, Edit or View).
You can directly specify such parameters as background image, background color or borders. Additionally, you can add user-defined CSS classes to override the built-in styling.

You can use any custom CSS style to override the built-in CSS classes. Use Developer console in your browser (press F12 in all major browser) and investigate the current form structure to know which classes you want to override. For example, form buttons usually use ms-ButtonHeightWidth class, so adding a custom style:
.ms-ButtonHeightWidth font-size:1.2em;
will increase the font size of your OK/Cancel buttons on the form.